[From the archives, a high level prediction piece that I wrote 2^4 years ago. Some of this came up in a long chat I had with @anthropunk today, and it seemed appropriate to post (apologies to longtime readers who have seen this before). To give you some reference points, in 1994 Intel shipped the 75MHz Pentium processor, Apple shipped the Newton Message Pad, Marc Andreessen and Jim Clark founded Mosaic Communications Corp (soon to become Netscape), and David Filo and Jerry Yang founded Yahoo!  How far we’ve come, and yet…]
Some things about the technological landscape of the future are fairly certain, mapped out by the trends we see today. While we cannot predict the precise manifestations of products or their impact on society, we can extrapolate along fairly straight lines to imagine the lay of the land.
Microprocessors, semiconductor memory and magnetic storage will continue to plunge headlong down the spiral of shrinking dimensions and expanding performance. The central processing element of the personal computers of 15 years ago is now the central processor of your coffeepot. Fifteen years hence, a device of that complexity may well be the central processor in your credit card while the RISC and CISC marvels of today’s desktop workstations power learning toys and portable entertainment products. We understand this trend, and we fully expect it to continue.
Networks for communication among digital devices and systems will continue to proliferate. The imperative to connect and communicate will drive organizations and individuals alike to go ‘on-line’. Islands of disconnected computers will evolve to isthmi, peninsulae, continents of computing. Home PCs will aggregate into community networks. Enterprises will resemble Internets; Internets will become Meganets. Developments occuring in research laboratories right now will lead to low cost, low power wireless components, enabling a fabric of invisible connections among people and between devices.
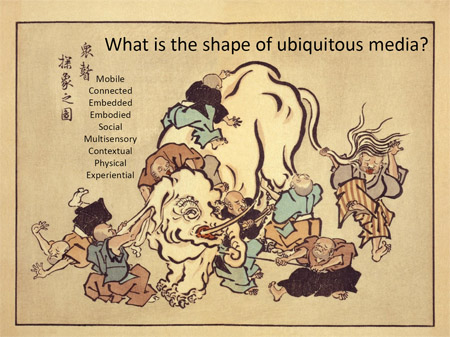
Information will continue to move toward a digital lingua franca. Images, sounds and words are well on their way; film and video, coming soon. Tactile, olfactory information next, perhaps? Even a semblance of virtual experience is already becoming available in digital form. The physical world literally radiates information, much of it beyond human sensory capabilities; physical, biological and chemical sensors will increasingly translate the world into binary representations. Paper, canvas, real life — these media are not dead, but their roles stand to be augmented and reexamined due to the rapid incursion of digital bits into their traditional domains. In an era of television, radio survives and thrives, movies are still shown in theaters, newspapers are still delivered, books are still read. In the coming era of digital media, we will experience even greater richness and diversity of form.
Many aspects of the future of technology are rather more uncertain, yet they carry vast potential for change. The ability to model, fabricate and manipulate structures at molecular scale leads to new conceptual approaches for the chemical and biological sciences, and indeed for electronics, optics and mechanics as well. The mathematics of nonlinear dynamic systems and complexity, still in its infancy, begins to describe a world view where the future is undetermined but the brushstrokes of the next few seconds might be predictable, and where systems behavior emerges from the undirected interaction of individual entities.
Where does all this lead? The future is uncertain if nothing else. We can merely speculate that this backdrop of pervasive digital technologies and media will weave a dense fabric of information through our lives. Much as electric power snakes invisibly through every wall in the developed world, an information utility may become an expected part of the backdrop of day to day life, with information appliances providing the interface to its users. Perhaps ‘gratuitous computing’ describes a world where ordinary objects sprout features like consumer appliances run amok and mumble to one another in vague digital whispers as we pass. Perhaps the loose associations of people and places, objects and ideas and experiences which make up our identities will coalesce into a tangible web facilitated by technology. Perhaps people’s lives will be markedly improved by technology. Perhaps not. The world will continue to change, and the outcome is far from settled. Our part is to advance the state of the art, to foment change and forward progress, and to maintain a clear perspective on the value of our work to society.